Thursday, October 30, 2008
Tuesday, October 28, 2008
Monday, October 27, 2008
Sunday, October 26, 2008
Monday, October 20, 2008
Monday, October 13, 2008
Sunday, October 12, 2008
Saturday, October 11, 2008
Friday, October 10, 2008
Thursday, October 9, 2008
How to install Layouts
You will need to set your template to MINIMA!
(Remember that you aren't going to lose your widgets)
1. Click "Customize" at the top right corner of your signed in page
2. Click "Add a Gadget"
3. Find "HTML/Java Script" and click "Add to Blog"
4. It should say Configure HTML/Java Script. In the large white box, paste this entire HTML code into that area:
<style type="text/css">body {background-image: url(direct link); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
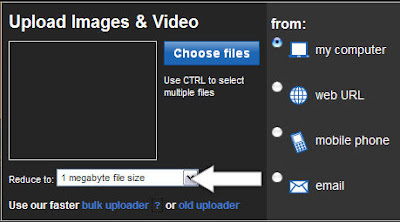
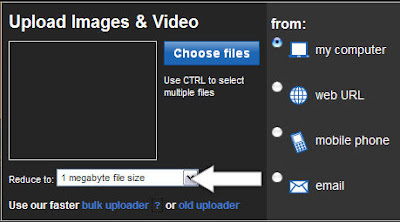
5. Left click on the layout you like. Then once the full size image is up, save it to your computer by right clicking and going to "save picture as" or "save image as" and upload it to your PHOTOBUCKET account under 1 Megabyte size and copy the DIRECT LINK. Leaving the bracket's, paste the link where it says DIRECT LINK in the code above. See the picture below.

Don't hesitate to leave us a message if you have any problems.
PLEASE DON'T FORGET TO LEAVE A COMMENT WHEN YOU USE OUR LAYOUTS ;-)
(Remember that you aren't going to lose your widgets)
1. Click "Customize" at the top right corner of your signed in page
2. Click "Add a Gadget"
3. Find "HTML/Java Script" and click "Add to Blog"
4. It should say Configure HTML/Java Script. In the large white box, paste this entire HTML code into that area:
<style type="text/css">body {background-image: url(direct link); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style>
5. Left click on the layout you like. Then once the full size image is up, save it to your computer by right clicking and going to "save picture as" or "save image as" and upload it to your PHOTOBUCKET account under 1 Megabyte size and copy the DIRECT LINK. Leaving the bracket's, paste the link where it says DIRECT LINK in the code above. See the picture below.

Don't hesitate to leave us a message if you have any problems.
PLEASE DON'T FORGET TO LEAVE A COMMENT WHEN YOU USE OUR LAYOUTS ;-)
Subscribe to:
Comments (Atom)